반응형
안녕하세요. 개발자 Jindory입니다.
오늘은 Selectbox에 동적으로 연도 데이터를 추가 및 변경하는 방법에 대해서 알아보고자 합니다.
데이터 생성 및 셋팅하는 방법은 아래와 같은 절차로 진행합니다.
HTML에 연도가 들어갈 데이터 만들기
먼저 아래와 같이 HTML파일을 만들어서 연도 데이터가 들어갈 수 있도록 Selectbox를 만듭니다.
<html>
<head>
<meta charset="UTF-8">
<title>지출 통계 화면</title>
</head>
<body>
<!-- 중략 -->
<div class="caledar">Year <select id="yearpicker"></select></div>
<!-- 중략 -->
<!-- jQuery javascript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>Javascript로 데이터 추가 및 셋팅하기
이제 javascript를 통해 아래의 절차에 따라서 연도 데이터를 생성 및 셋팅해보도록 하겠습니다.
- 현재 날짜를 가져와서 연도 정보만 추출하여 year로 저장한다.
- year 정보를 getYear함수에 전달하여 10년치 데이터를 생성하도록 한다.
- 현재 옵션에 있는 데이터들을 초기화 한다.
- 선택된 연도 기준으로 앞뒤 5년치를 설정한 후 반복문을 통해 새로운 옵션을 만들어서 year에 추가한다.
- 연도 정보가 변경되면 그 연도 기준으로 다시 10년치 데이터를 셋팅한다.
function getYears(currentYear){
// 옵션에 있는 연도 데이터를 모두 제거
$("#yearpicker option").remove();
// 10년치 연도 데이터를 가져오기 위해 현재 연도 기준 -5~+5년의 정보를 셋업
let beforeYear = Number(currentYear)-5;
let afterYear = Number(currentYear)+5;
// 반복문을 실행하여 10년치 데이터 셋업
for(let y = beforeYear; y<=afterYear;y++){
let option = document.createElement("option");
option.value = y;
option.text = y;
$("#yearpicker").append(option);
}
}
// 현재 날짜 가져오기
let now = new Date();
// 현재 날짜에서 연도 정보만 가져오기
let year = now.getFullYear();
// 10년치 연도 combobox 셋팅
getYears(year);
// 이번연도 기본 셋팅
$("#yearpicker").val(year).prop("selected",true);
// 연도 정보가 변경되면 선택된 연도 정보 기준으로 다시 10년치 데이터를 재생성한다.
$("#yearpicker").change(function(){
let changeYear = $(this).val();
getYears(changeYear);
$("#yearpicker").val(changeYear);
});전체코드
<html>
<head>
<meta charset="UTF-8">
<title>지출 통계 화면</title>
</head>
<body>
<!-- 중략 -->
<div class="caledar">Year <select id="yearpicker"></select></div>
<!-- 중략 -->
<!-- jQuery javascript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script type="text/javascript>
function getYears(currentYear){
// 옵션에 있는 연도 데이터를 모두 제거
$("#yearpicker option").remove();
// 10년치 연도 데이터를 가져오기 위해 현재 연도 기준 -5~+5년의 정보를 셋업
let beforeYear = Number(currentYear)-5;
let afterYear = Number(currentYear)+5;
// 반복문을 실행하여 10년치 데이터 셋업
for(let y = beforeYear; y<=afterYear;y++){
let option = document.createElement("option");
option.value = y;
option.text = y;
$("#yearpicker").append(option);
}
}
// 현재 날짜 가져오기
let now = new Date();
// 현재 날짜에서 연도 정보만 가져오기
let year = now.getFullYear();
// 10년치 연도 combobox 셋팅
getYears(year);
// 이번연도 기본 셋팅
$("#yearpicker").val(year).prop("selected",true);
// 연도 정보가 변경되면 선택된 연도 정보 기준으로 다시 10년치 데이터를 재생성한다.
$("#yearpicker").change(function(){
let changeYear = $(this).val();
getYears(changeYear);
$("#yearpicker").val(changeYear);
});
</script>
</body>
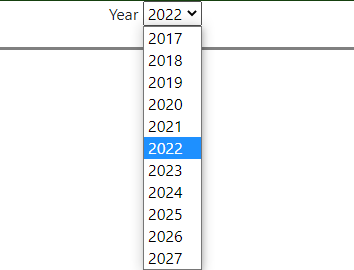
</html>결과

이렇게 Selectbox에 연도 데이터를 셋업 및 변경하는 방법에 대해서 알아봤습니다.
혹시라도 정정할 내용이나 추가적으로 필요하신 정보가 있다면 댓글 남겨주시면 감사하겠습니다.
오늘도 Jindory 블로그에 방문해주셔서 감사합니다.
[ 참조 ]
반응형
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] 배열 누적값 만들기/ Object 누적값 만들기 (0) | 2022.03.18 |
|---|
![[Javascript] Selectbox에 동적으로 연도 데이터 추가하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbm7QH7%2FbtrvLhE4J35%2FZI6QK31NP4kTzUasWF7SR1%2Fimg.png)